
کدهای CSS ، نوعی زبان نشانهگذاری تحت وب است که بهمنظور توصیف ظاهر یک سایت برای مرورگر همراه با HTML مورداستفاده قرار میگیرد.
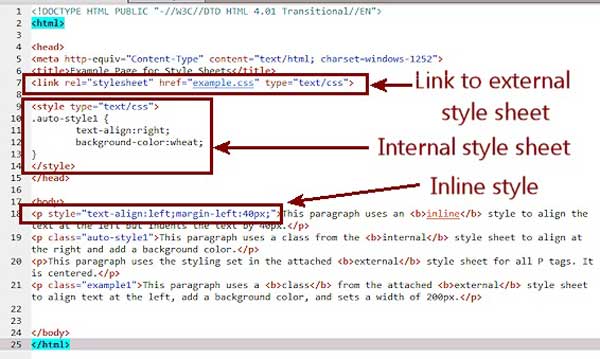
به شکل کلی سه شیوه برای استفاده از کدهای CSS در یک سند Html وجود دارد Inline، Internal و External که هرکدام دارای مزایا و معایب خاص خود در شرایط مختلف را داراست. باید توجه داشته باشید که تگهای HTML ابتدا کدهای External را لود میکند، پسازآن به سراغ کدهای Internal و درنهایت کدهای نوع Inline را مورداستفاده قرار میدهد. درنتیجه کدهای Inline در اولویت قرار میگیرند. بهعنوانمثال اگر در یک فایل External رنگ آبی برای یک تگ و در کدهای Internal رنگ زرد و بالاخره در کدهای Inline رنگ بنفش برای همان تگ انتخابشده باشد، در چنین حالتی Html رنگ بنفش را مدنظر قرار خواهد داد. معمولا یکی از مراجع طراحان سایت برای سنجش بهینه بودن سایتشان سایت Gtmetix.com می باشد. در این سایت معیارهای گوناگونی برای سنجش بهینه بودن وبسایت شما وجود دارد و یکی از این معیارها بهینه بودن فایل های css و جاوا می باشد و در صورت بهینه نبودن این فایل ها با خطایی نظیر inline css و inline js روبرو خواهید شد.در ادامه با گلچین آنلاین برای حل این مشکل همراه باشید.
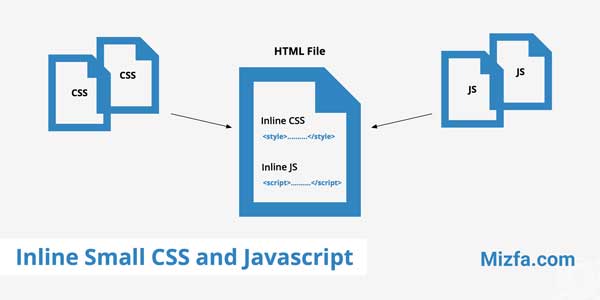
قبل از هر چیز ابتدا توجه داشته باشید که خطای Inline small CSS به معنی روش Inline در CSS که در بالا اشاره کردیم نیست. اگر به متن توضیحات سایت GTmetrix توجه کرده باشید به عبارت “Inlining small external CSS files” اشاره میکند و منظورش فایلهای CSS با حجم بسیار کمی که با روش External در سند HTML فراخوانی میشوند را میگوید، ولی متاسفانه در اکثر سایتهای ایرانی به اشتباه و به دلیل تشابه اسمی عبارت Inline فکر میکنند منظور روش Inline در CSS هست درحالی که عبارت “Inlining small external CSS files” در اینجا به معنی یک خط کردن کدهای CSS با حجم کم است. مقالههای سایتهای معتبر keycdn ، گوگل و varvy گواهی این موضوع هستند.
- کدهای JS
برای فراخوانی کدهای JS هم همانند CSS از سه روش بالا استفاده میشوددرباره مشکل Inline small CSS
مرورگرها، قبل از اعمال استایلدهی محتوا، فایل External مربوط به کدهای CSS را مسدود میکنند. این امر باعث ایجاد تاخیر اضافی و افزایش مدت زمان لازم برای نمایش محتوا میگردد. و اگر تعداد فایلهای external CSS زیاد باشد قطعا زمان تاخیر افزایش یافته و این امر ضربهای به تجربه کاربری و فروش محصولات و خدمات شما خواهد زد. و همین موضوع برای Inline small JS صدق میکند.
به منظور بهینه سازی لود سایت و زمان باز شدن صفحه، در صورتی که کدهای CSS موجود در فایل External، دارای حجم کمی باشند، شما می توانید آنها را به طور مستقیم در سند HTML، وارد کنید و یا با دیگر فایلهای CSS دیگر ادغام نمایید.
گوگل در مقالهای با عنوان Inline Small Resources به اهمیت استفاده از روش Internal اشاره کرده است. در مقاله اشاره شده گوگل عنوان میکند که استفاده از روش Internal در فایلهای CSS و JS با حجم کم و همینطور استفاده از تصاویر به شکل Inline (روش Base64) باعث کاهش تعداد درخواستها به شکل مستقیم در سند HTML میشود. در ادامه بیشتر درباره این موضوعات صحبت میکنیم.
قسمتی از مقاله گوگل:
This rewriter reduces the number of requests made by a web page by inserting the contents of small external CSS, JavaScript and image files directly into the HTML document. This can reduce the time it takes to display content to the user, especially in older browsers.

Inline CSS
اگر محتوای فایل CSS که به روش External فراخوانی شده بسیار کم حجم و به اندازه چند بایت میباشد بهتر است یا آن را با دیگر فایلهای external CSS ادغام نماییم یا به شکل مستقیم و Internal درون سند HTML استفاده کنیم.
Inline JS
درباره فایلهای JS هم همانند CSS باید عمل کرد، در این پست سایت GTmetrix بیان میکند:
Inlining small external JavaScript files can save the overhead of fetching these small files. A good alternative to inline JavaScript is to combine the external JavaScript files.
و اگر توجه کرده باشید به فایلهای External JS که حجم بسیار کمی دارند اشاره کرده که اگر سایت شما دارای فایلهای External JS است و تعداد قابل توجهای دارند بهتر است آنها را ادغام نمایید ولی اگر تعداد کم باشید میتوانید از راه حلی که گوگل اشاره کرده استفاده نمایید.
از مقاله گوگل اشاره شده که اگر محتوای فایل JS که به روش External فراخوانی شده بسیار کم حجم و به اندازه چند بایت میباشد به شکل مستقیم و Internal درون سند HTML استفاده کنیم تا در جهت بهینه سازی سرعت سایت تعداد درخواستهای سمت سرور کاهش یابد.
خب با همه این موارد راه حل چیست؟ یک روش تغییر در کدها می باشد که مطمئنن از حوصله خیلی از کاربران خارج است. اما روش بهتر استفاده از پلاگین مخصوص این کار در جوملا می باشد. توسط این پلاگین می توانید تمامی این مشکلات را با یک کلیک حل کنید.