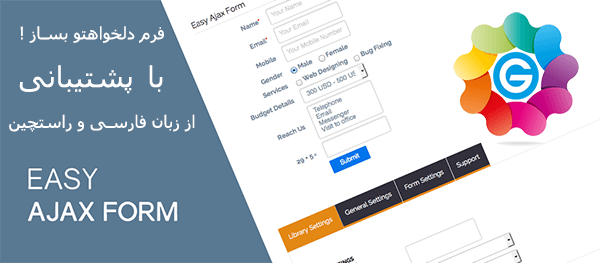
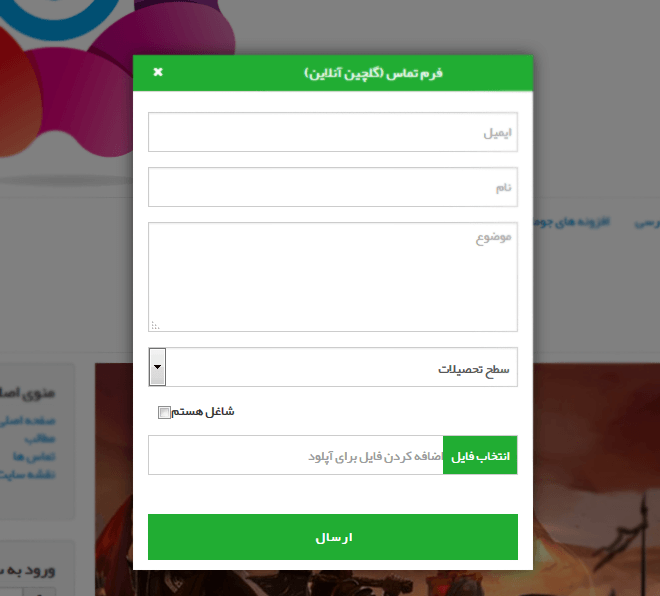
تماس با ما ای جکس جوملا EasyAjaxContact با پشتیبانی از فارسی و راست چین
- افزونه ها
- تماس و بازخورد
- تاریخ بروز رسانی

دمو افزونه سازنده : infyways. سازگار با : جوملا 3x نوع : ماژول نسخه : 1.2
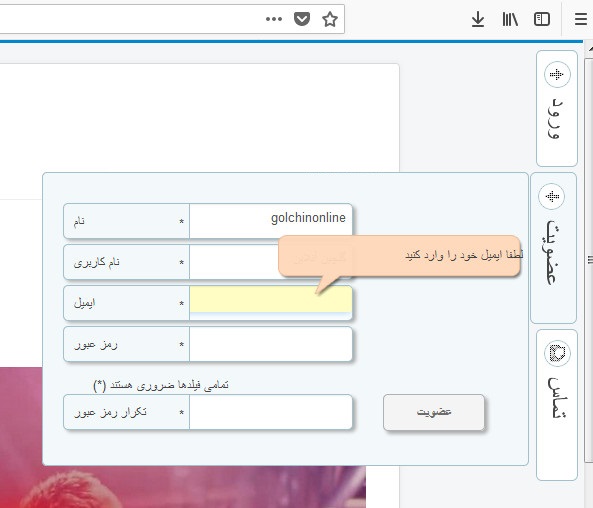
EasyAjaxContact افزونه ای بسیار قدرتمند برای ایجاد یک سیستم تماس با ما ای جکس در جوملاست.کافیست یک بار این افزونه را امتحان کنید تا عاشق آن شوید ! توسط این ماژول می توانید بخش تماس با ما سایتتان را قوی تر نمایید.و یک سیستم تماس با ما با فیلد دلخواه و به دور از هرگونه پیچیدگی بسازید از امکانات این افزونه می توان به امکان اضافه کردن فیلدهای اضافی ، امکان تصدیق ایمیل،پیام یا فیلد مورد نظر از نظر صحیح بود و کپچای اختصاصی اشاره کرد.جالب است بدانید بخش فیلدهای این افزونه ثابت نیست و مانند یک فرم ساز می توانید فرم دلخواه خود با عنوان دلخواه را بسازید .اما جالبترین نکته در مورد این افزونه پشتیبانی از زبان فارسی و راست چین آن است و حتی می توانید نام فیلدها ، دکمه ها و پیام ها را به دلخواه و به فارسی تغییر دهید .در واقع از این افزونه می توانید به عنوان یک فرم ساز ساده هم استفاده کنید تا کاربران فیلدها را پر کرده و سپس برای شما ایمیل کنند .هم اکنون می توانید آخرین نسخه این افزونه ارزشمند را از گلچین آنلاین دانلود کنید.
*همراه با فیلم آموزشی
برای دانلود این محصول شما نیاز به خرید اشتراک دارید اگر عضو هستید با حساب کاربری خود وارد شوید.
برای دانلود این محصول شما نیاز به خرید اشتراک دارید اگر عضو هستید با حساب کاربری خود وارد شوید.
EXTENSION FEATURES
- Fully Ajax based. Page won't reload after page is submitted.
- jQuery Based : Uses jQuery Library to validate and submit the form.
- Unlimited form elements : Option to add textfield, textarea, dropdown, radio, checkbox and multiselect.
- Captcha
- Place Holder : Option to add place holder for the fields. The placeholder can be enabled or disabled.
- Validation : Option to set field as required or not required.
- Extra Validation : Extra fields like email and URL can be verified .
- Validation Message : Validation message for each field can be added.
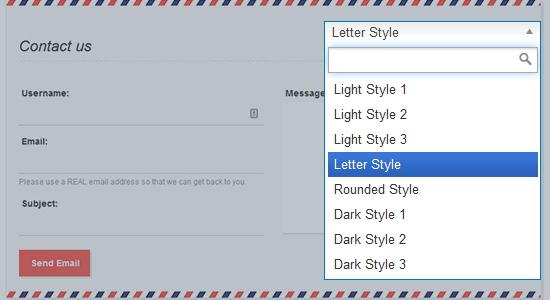
FORM STYLE
- Form Heading : Heading for the form can be added on the top of the form.
- Button Color : Color of the Button can be selected using color picker.
- Input field Width : Input field width can be set in pixels.
CAPTCHA SETTINGS
- Set captcha to enable or disable.
- Message for captcha can be set.
EMAIL SETTINGS
- Recipient Email : One of more email can be added separated by comma.
- Email Subject : Subject for the email can be set.
- Form Sucess and failure message can be set at the backend.
- Email body before the form data can be added.




















.png)








.jpg)










